

While we're working mostly with HTML files in CSCI 1210 and CSCI 1720, which can be viewed locally without being 'served up' by a server, if we start working with more sophisticated (server-side) languages, we're going to need a server. One way to set up a local, "sandbox", environment is to use an application like XAMPP.
There are other, similar applications for different operating systems: MAMP for Mac; LAMP for Linux; and WAMP, also for Windows.
XAMPP stands for "Apache, MySQL, PHP, and Perl (for Windows)." So this allows us to develop full-stack web applications on our workstations before uploading them to a production environment




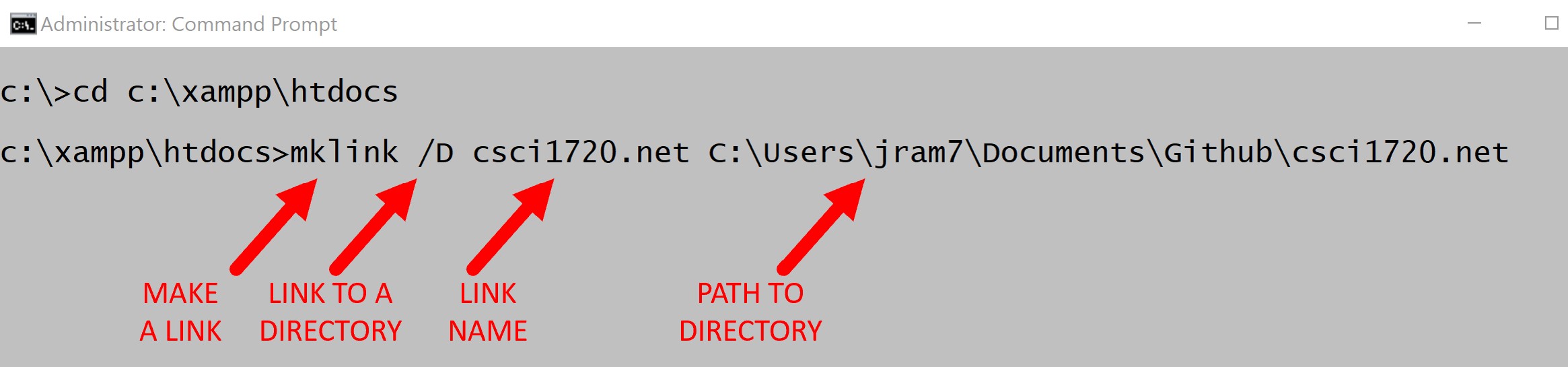
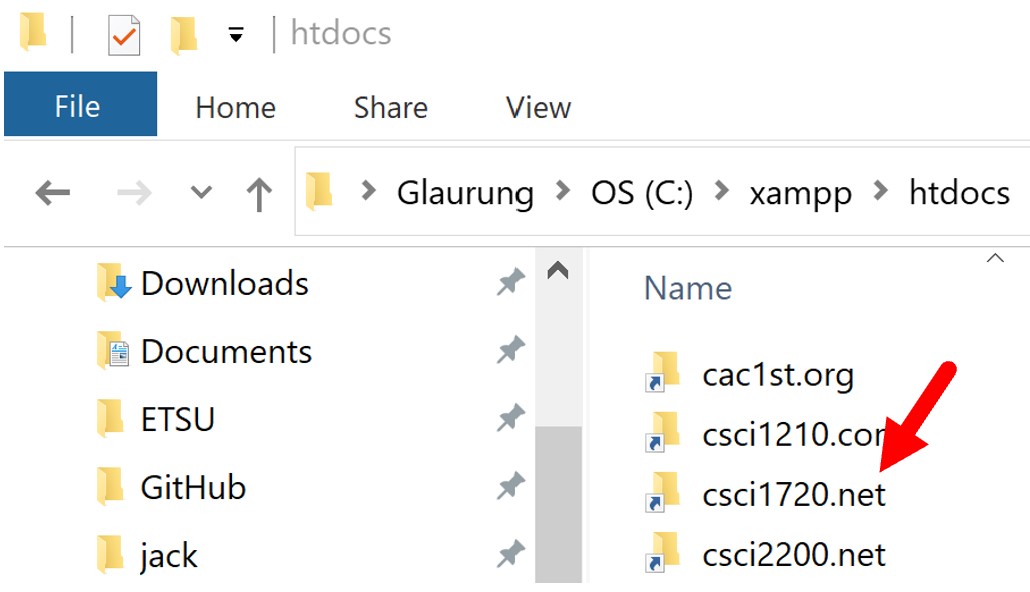
I use XAMPP in conjunction with Github. So my actual source files are stored somewhere else on the hard drive (C:\Users\jram7\Documents\Github). So, to make it work, I create a link in C:\xampp\htdocs that points to the actual location of the file


If you double-click on the link, it will actually take you to the location that the files are stored. Likewise, if you enter localhost/csci1720.net/index.php in the browser's address bar, the landing page for the site will display, loaded from the local drive

That's all you need to start using XAMPP as a sandbox for web site development! Since most of the pages on this site are written in PHP (which we'll hopefully have time to look at this semester), I use XAMPP all the time. It is a similar, if not identical, environment you're likely to encounter in a professional setting