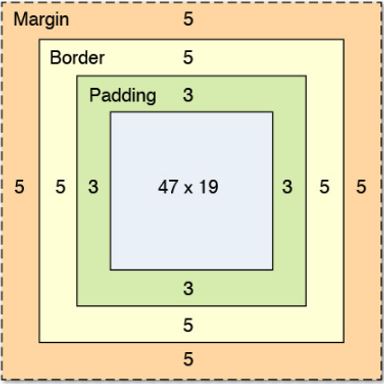
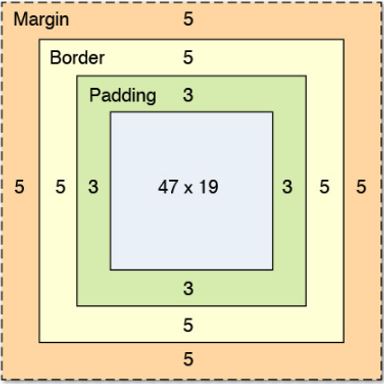
The CSS Box Model is a very important concept that allows you to style the elements on a page and make the page layout and appearance more effective. Think of the box as a series of nested boxes:

Each of the values - padding, border, and margin - can be modified
You can also modify the display characteristics of the entire box


 Each of the values - padding, border, and margin - can be modified
Each of the values - padding, border, and margin - can be modified